# Introduction
Ts.ED is a framework for building server-side and scalable applications for Node.js environment. It's built with TypeScript (opens new window) and uses classes (OOP), decorators and Functional programming to develop your application.
It uses Express.js (opens new window) HTTP server frameworks by default, but it's also possible to use Koa.js (opens new window) or Serverless (opens new window) as well.
Ts.ED provides a level of abstraction above these common Node.js frameworks (Express/Koa) with the Platform API but also exposes their APIs directly for the developer. It gives developers the freedom to use the myriad of third-party node modules which are available for the underlying platform.
# Philosophy
Node.js opened the possibility of making server applications with Javascript, allowing to pool front-end and back-end skills.
With this we have seen the birth of extraordinary projects like React.js (opens new window), Vue.js (opens new window), Angular (opens new window). Each of these projects bring their vision of a web application, but we have the same wish, to make the developer's life easier by providing all the right tools to developers so that they are quickly productive.
Ts.ED tends towards the same objective which is to achieve better productivity while remaining easy to understand. To achieve this, Ts.ED provides out-of-the-box an application architecture, highly testable, scalable and maintainable.
# Runtime support
Here are the runtime support provided by Ts.ED:
| Runtime | |
|---|---|
| Node.js | |
| Node.js + Babel | |
| Node.js + Webpack | |
| Node.js + SWC | |
| Bun.js |
# Platform features support
Here are the features list provided by Ts.ED and the compatibility with the different platforms:
| Features | Express.js | Koa.js | Serverless λ | CLI |
|---|---|---|---|---|
| Controllers (routing, nested, inheritance) | ||||
| Providers | ||||
| Model & JsonSchema | ||||
| JsonMapper | ||||
| Middlewares | ||||
| Pipes | ||||
| Interceptors | ||||
| Authentication | ||||
| Hooks | ||||
| Exceptions | ||||
| Logger | ||||
| Upload files | ||||
| Serve files | ||||
| Templating | ||||
| Validation | ||||
| Response Filters | ||||
| Cache |
# Platform plugins support
Here are the plugins provided by Ts.ED and the compatibility with the different platforms:
# Installation
To get started, you can either scaffold the project with the Ts.ED CLI, or clone a starter project.
To scaffold the project with the CLI, run the following commands. This will create a new project directory, and populate the directory with the initial core Ts.ED files and supporting modules, creating a conventional base structure for your project. Creating a new project with the CLI is recommended for first-time users.
npm install -g @tsed/cli
tsed init .
2
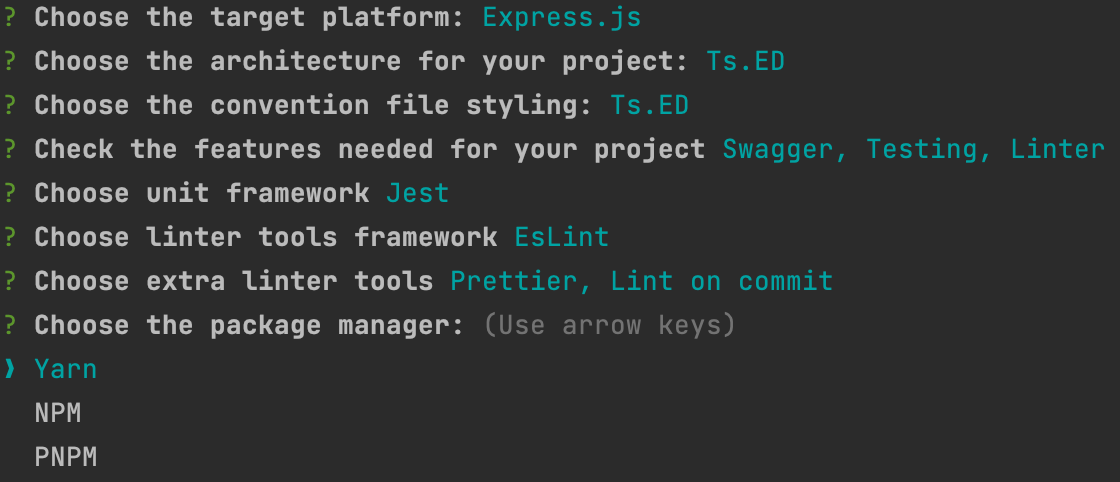
By using the CLI, you will be able to choose between different options to generate your first application:
- The web framework: Express.js / Koa.js
- The convention project architecture: Ts.ED or Feature
- The convention file styling: Ts.ED or Angular
- The features:
- Graphql,
- Database,
- Passport.js,
- Socket.io,
- Swagger,
- OIDC,
- Testing (Jest/Mocha),
- Linter (Eslint, prettier),
- The runtime: Node.js, Node.js + Babel, Node.js + Webpack, Node.js + SWC, Bun
- The Package manager: NPM, Yarn, PNPM, Bun
TIP
By default, it's recommended to select the following options: Express, Ts.ED (convention), Swagger, Jest and Eslint + prettier.

When all options are selected, the CLI will generate all files. When it's done, run one of this command:
yarn start
npm start
pnpm start
2
3

# Update dependencies
WARNING
If you have to upgrade Ts.ED dependencies, keep in mind this point:
It's really important to keep the same version for all @tsed/* (excepted @tsed/logger) packages.
To prevent errors, fix the version for each Ts.ED packages:
{
"dependencies": {
"@tsed/common": "7.53.0",
"@tsed/di": "7.53.0",
"@tsed/core": "7.53.0",
"@tsed/exceptions": "7.53.0",
"@tsed/plaftorm-express": "7.53.0",
"@tsed/swagger": "7.53.0"
}
}
2
3
4
5
6
7
8
9
10
# Project examples
Alternatively, you can check out one of these projects:
If none of previous solutions are satisfying maybe you are in these cases:
# What's next?
Now you can follow one of these links to develop your new application:
Last Updated: 10/24/2024, 6:33:40 AM
Other topics
- Session & cookies
- Passport.js
- Keycloak
- Prisma
- TypeORM
- MikroORM
- Mongoose
- GraphQL
- GraphQL WS
- Apollo
- TypeGraphQL
- GraphQL Nexus
- Socket.io
- Swagger
- AJV
- Multer
- Serve static files
- Templating
- Serverless HTTP
- Seq
- OIDC
- Stripe
- Agenda
- Terminus
- Serverless
- Server-sent events
- IORedis
- Vike
- Jest
- Vitest
- Controllers
- Providers
- Model
- JsonMapper
- Middlewares
- Pipes
- Interceptors
- Authentication
- Hooks
- Exceptions
- Throw HTTP Exceptions
- Cache
- Command
- Response Filter
- Injection scopes
- Custom providers
- Lazy-loading provider
- Custom endpoint decorator
- Testing
- Customize 404